
Jacob Miller
- Software Engineer
Firebase is Google’s mobile application development platform that helps you build, improve, and grow your app. It’s an all-in-one DevOps solution designed to easily integrate with all your applications; no matter the platform.
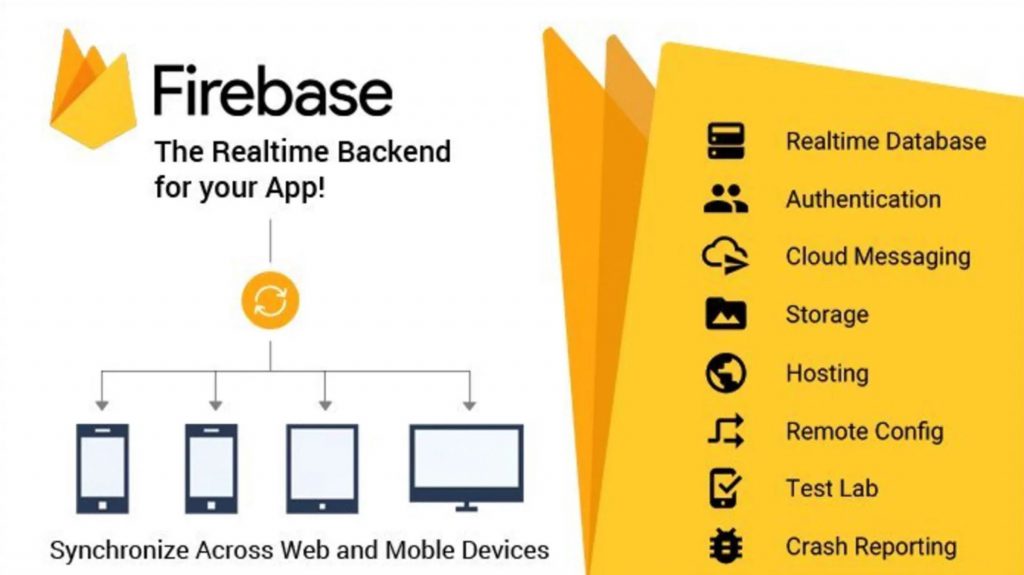
The various tools Firebase offer cover a large portion of backend services that developers would normally have to build themselves. In most cases, Firebase eliminates the need for a backend entirely. This saves on overall development time and allows developers to focus on the app experience itself.

Firebase bundles together analytics, authentication, databases, machine learning, hosting, cloud functions, and much more into one easy-to-use DevOps platform. These services are hosted in the cloud and scale with little to no effort.
Let’s see just how easy it is to set up and use Firebase!
- Go to https://console.firebase.google.com/ & sign in to your Google account.
- Click “Add project”.
- Enter a project name.
- Select to enable/disable analytics.
- Click “Create project”.

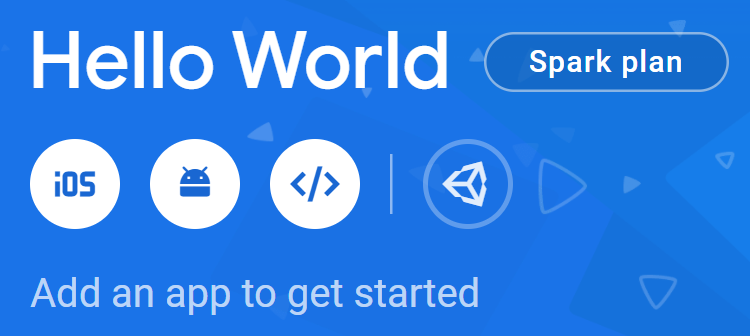
Finally, link your Firebase project with your application by selecting your app’s platform (iOS, Android, Web, or Unity). Input the required information and follow the resulting directions to complete your app’s integration with Firebase! You can repeat this process for every platform your app supports.
For my Unity (C#) app, I enter/choose the iOS bundle ID for my app and download the resulting configuration file into the root of my project. Lastly, I import the provided Firebase SDK files into Unity, and wallah! Firebase is now integrated within my Unity app.
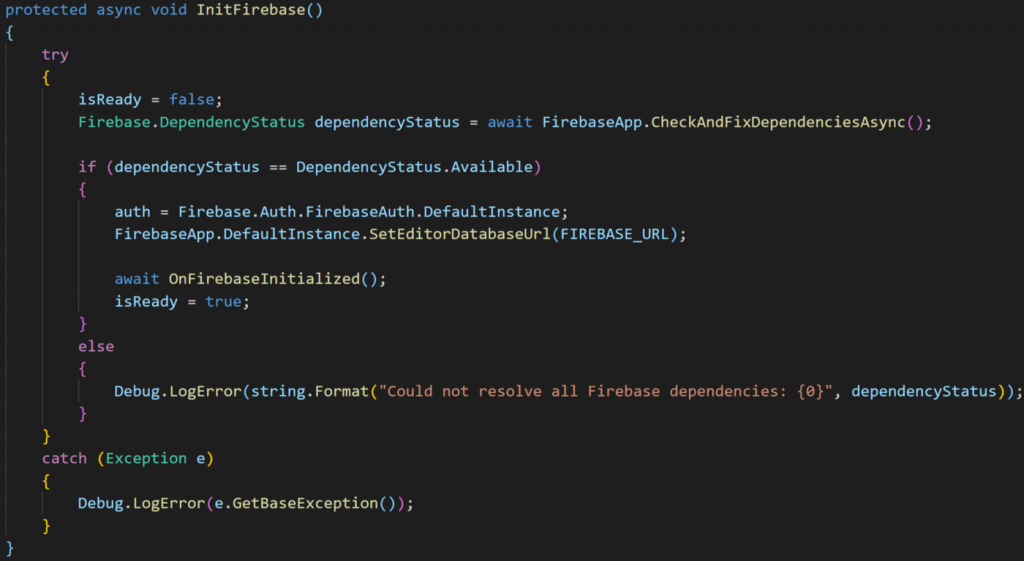
Next, you may be wondering just how simple it is to use Firebase services within your app. Well, with just a few lines of code, I can initialize Firebase and authenticate my Unity (C#) app.

Upon successful initialization I do a few key things:
- Obtain the FirebaseAuth instance (to be used for user authentication).
- Call my post initialization function, which can be overridden to interact with Firebase services (realtime database, authenticate, etc.).
- Set a flag to signify that Firebase has been initialized.
Now that I’ve successfully initialized Firebase I can use any of its services! The following are real-world examples, which I’ve used within my production app (AREarth).
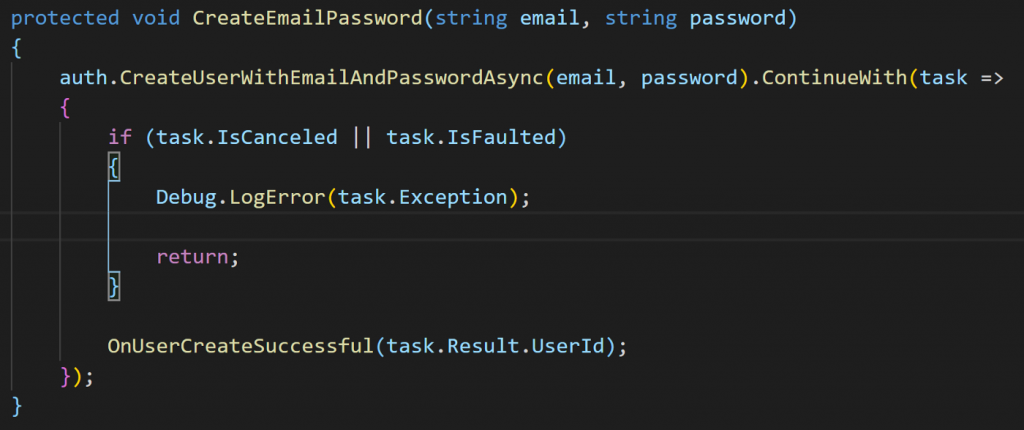
FireBase Authentication:

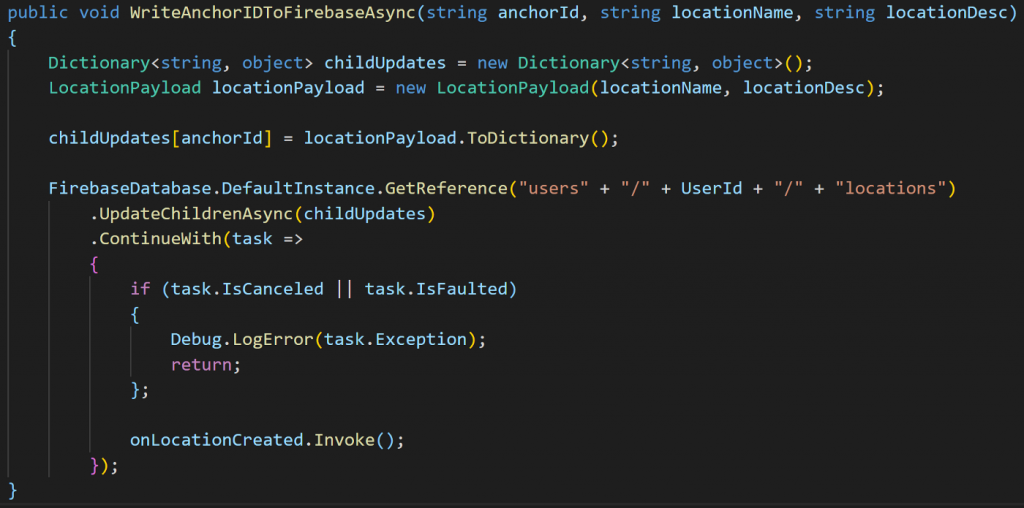
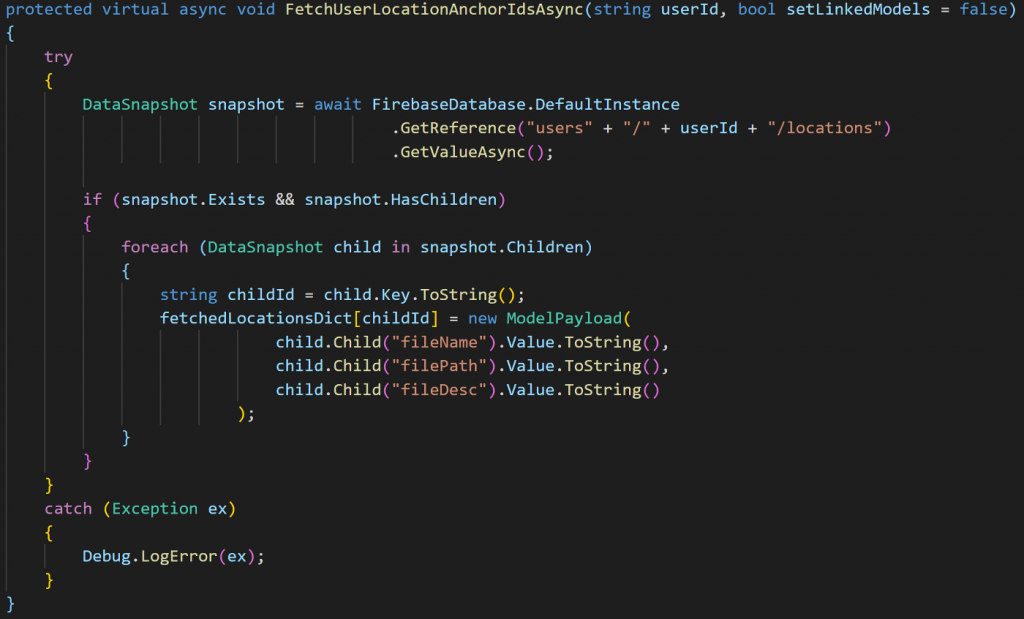
Firebase Realtime database:


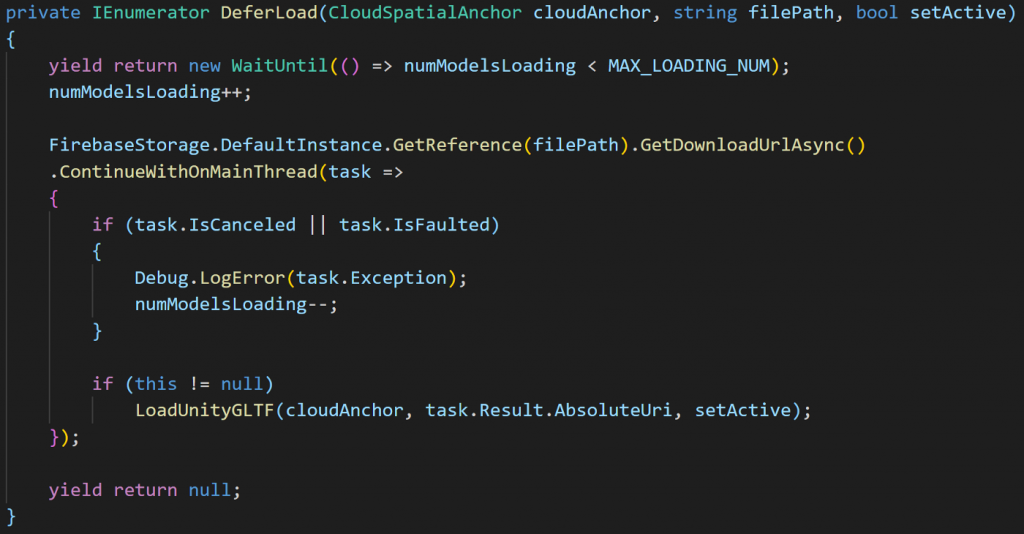
Firebase file strorage:


After implementing Firebase services within your app you can easily view, modify, and manage every service within the Firebase console. Changes made to the services rules, data, etc. will sync in realtime between both the console and your app!
If you’re developing an application and are looking to save on time, look no further. Firebase’s modular design allows you to pick and choose between many verbose, yet simple services, which can quickly and easily be integrated into your app.