
Kyle Onela
- Software Engineer
During my time in the field of software development, one of the technologies I have grown to be more familiar with is Heap. Essentially, Heap is a product analytics tool that assists in understanding the user journey and user experience. Heap analyzes users who go to a particular site or app by tracking user interactions within the site, all without writing any code. Product analytics is especially important for the business decisions within a company. The reason for this is because a tool like Heap can basically tell you this:
“Who uses my product, and how do they use it?”
To begin, I will first explain how Heap works and how to use it. Rather than using manually tracking, Heap makes use of auto-capture. Heap auto-captures every click, page view, form submission, field change, taps, swipes, and other gestures from the moment Heap is added to a product. This means that there is no need to worry about having any developers in this stage. Instead, developers can focus on other things, such as building and enhancing the product. Everything gets tracked, no matter what happens. Of course, this is a lot of information being captured, so Heap allows us to decide which click, page view, form submission, etc. we want to track, referred to as Events.
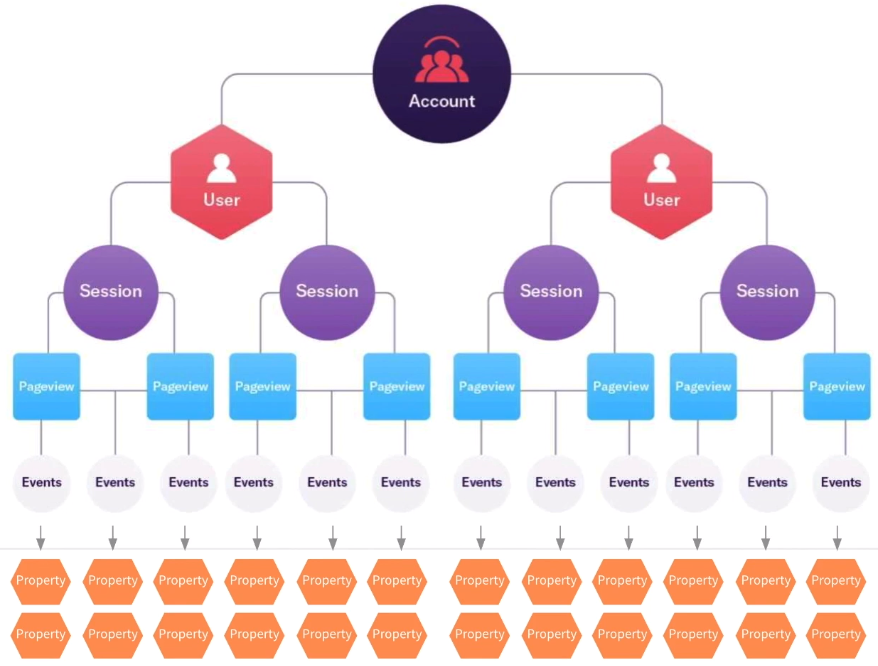
This brings me to the Heap Data Model. It is important to understand how this data model works in order to understand Heap.

In Heap, many users can be part of an account. When these users visit a site or app that is tracked using Heap, they perform Sessions which is a period of activity from a user in a product. During these sessions, they can perform Events (and page views, which are also a part of Events). These Events have Properties associated with them. Properties are chunks of metadata that are tracked which describe the current user using the product. For example, some standard built-in examples of a Property include Country (which country the user interacted with the product is from, ex. United States) and Device Type (what device type the user is using, ex. Desktop).
To expand on Events, I will go through the process of creating an Event in order to demonstrate what it is and what we are doing more clearly and also show how simple it is to retrieve and analyze data. To define an Event, we have a choice of either using the Event Visualizer or defining it manually using CSS selectors. I will demonstrate both ways.
Note: For both methods, the site must initially have Heap on it; this will not work if Heap is not initialized on the site.
I will first start with defining Events using the Event Visualizer.

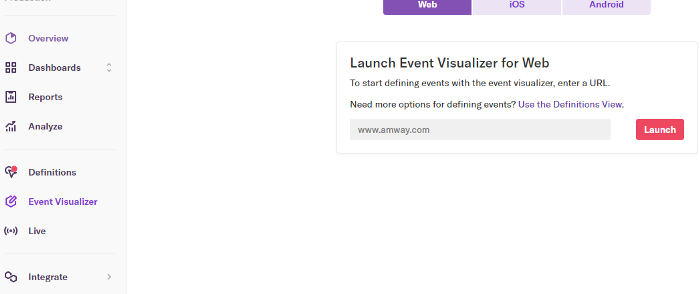
On the Event Visualizer page, you must enter the URL that you want to start to track Events with. Once you have entered a URL and clicked on the “Launch” button, the site that was entered will open up in a new tab with the Event Visualizer. In this case, I would like to use www.amway.com as an example.

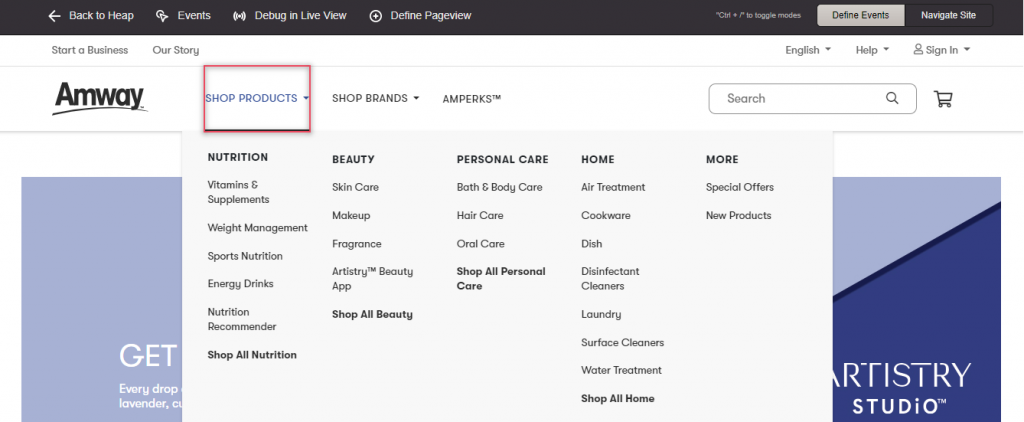
Once the page loads, the page is initialized with the Heap Visualizer (at the top of the screen) which means everything is working as expected. There is also a red highlighter that appears, called the Element Selector, whenever you hover over different elements on the page. Once we are ready to define an Event, we simply click on that element on the page. Let us say we want to create an Event that tells us how many times the “Sign In” button has been clicked. We hover over and click on the “Sign In” button with the Event Visualizer.

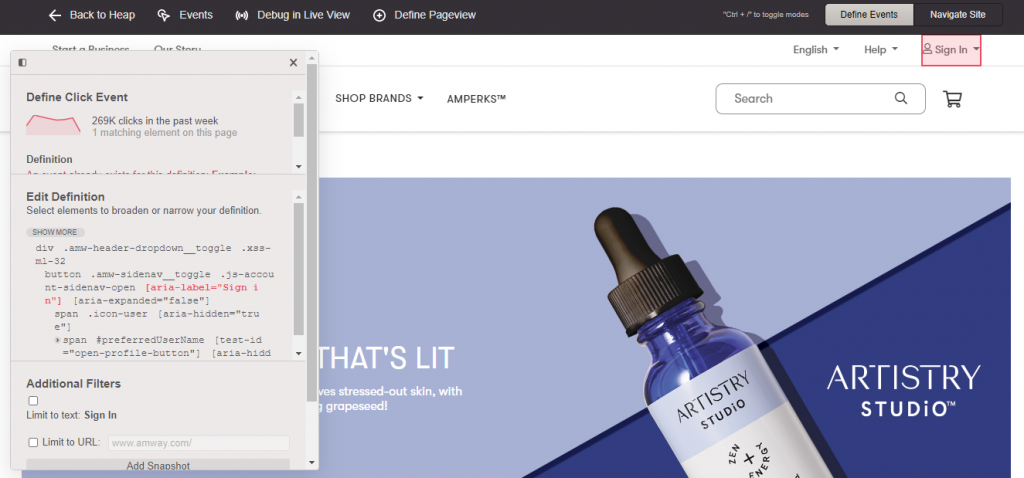
A popup modal now appears with the data displayed on the left side of the screen. We can see that, in the past week, there were about 269,000 clicks to sign in on the Amway site thanks to Heap’s auto-capture. If an Event already exists, it would alert you before it is created to prevent any duplicate work. The Event Definition is what we want to pay attention to. Heap defines these Events by using the site’s HTML/CSS in order to distinguish different elements. We can also go ahead and edit the definition in order to fit the situation. We can name the Event whatever we want, but in some cases like at Amway there are certain naming conventions everyone must follow. Lastly, click “Define Event”.
To help in understanding these Event Selectors: Let’s say we only want to select people who have clicked on the “Sign In” button. Let’s also say that the “Sign In” button has a class of “.container .button .sign-in”. If we use the selector “.container .button” we might not get the result that we want because there might be another button that uses the “.container .button” class on another place on the site. Therefore, we must be specific on what selectors we use to define these Events. In this example, we can use the “.sign-in” class in order select the “Sign In” button.
The second way we can define Events is by manually defining them.

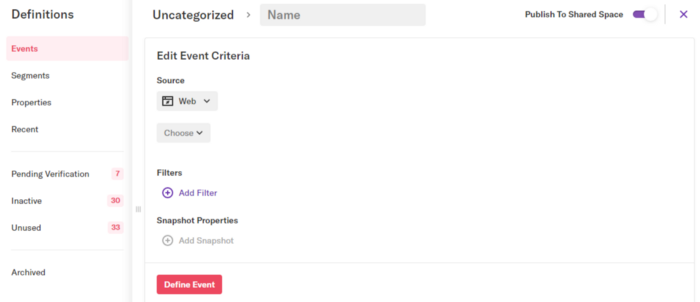
In the Events tab in the Definitions section, we can create a new Event by clicking the “New Definition” button on the top right of the screen. A modal will appear (shown above) and here we can start defining our Event. Here, we can define the Category, Name, and Definition of the Event. We can also use Filters to filter out which data we want. For example, a filter of Country contains Canada will only show the users who are from Canada. Once complete, we click on “Define Event” at the bottom of the screen. We have successfully created our Event!


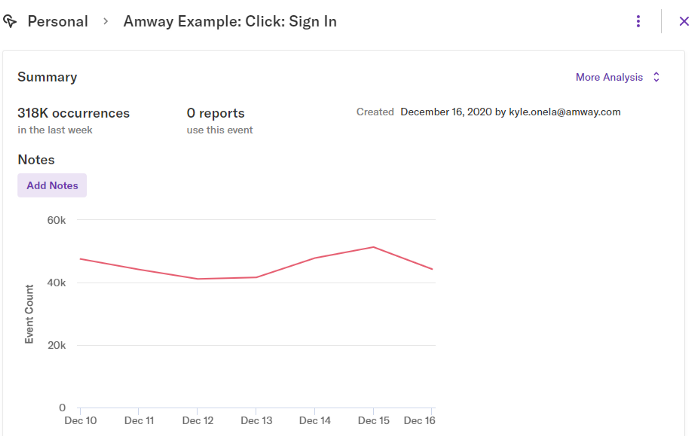
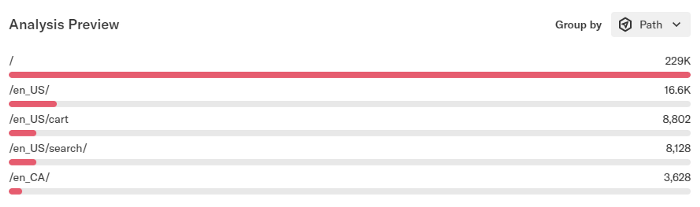
Once the Event is created, we can finally analyze the data. The graph above displays the count of how many users have fired the Event, and the Analysis Preview displays the count of how many users who have fired the Event, and where they fired it from (what page). Using these Defined Events, we can analyze the Event data. For example, we can find how many unique users have interacted with the Event, or even find out the conversion rate between two Events. In other words, when a person adds an item to their cart, how many (rate) of them would actually checkout.
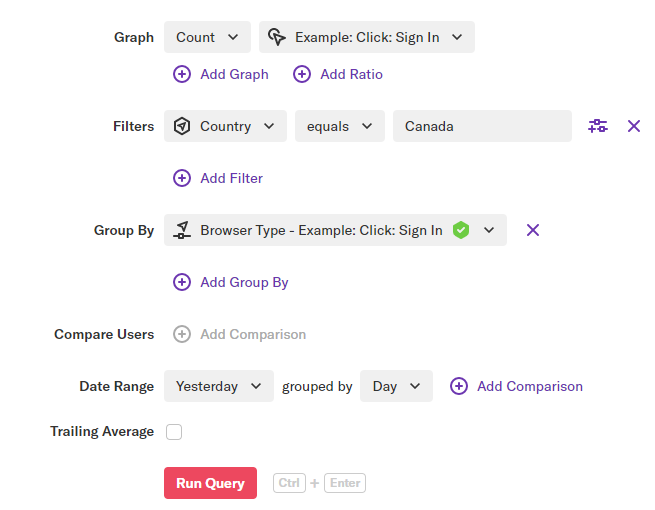
Let’s start with a simple example to provide a brief overview of Analyzing Events. Let’s see how many people clicked on the sign in button who are from Canada yesterday and what Browser Type they are using.

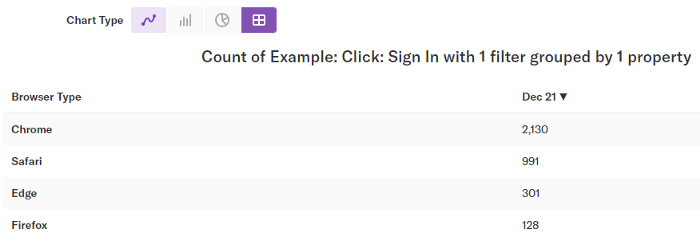
In the Graph section, we can choose a variety of options but the standard default option is Count. The next dropdown we can select from is the Event we wish to analyze. We are graphing the count of (the number of times) the Example: Click: Sign In Event. This is all that is needed to create a graph of how many times the Sign In Event was interacted with. However, we want to find out how many times users have signed in from Canada. We can use a Filter to filter out the people who are not from Canada. Using Country equals Canada we can easily filter the other users out. Next, we can Group By to group the users based on certain conditions. Here we would group them by Browser Type.

We can switch between different Chart Types for a better visualization of what we want. Since we are only looking at one day, we can switch to table view. We can see that users are more active on browsers such as Chrome and Safari clicking on the sign in Event, rather than Edge and Firefox.
This is fairly simple example, but by simply analyzing the data, companies can make decisions based on what the users are doing or interacting with on the site. If they find that no user is interacting with a particular page or feature on the site, they might be inclined to remove that to focus on other things, or provide advertisement for that feature.
To conclude, Heap is a very powerful tool that allows us to analyze the user journey and user interaction. This is useful not just for companies, but for anyone. Heap allows people to make decisions based on user interaction on a product. After working with Heap for several months now, I can confidently say that I strongly recommend it!

